THE PRODUCT: Crisis Prepared is an online hub of resources for all ages,
aimed at teaching and preparing people for potential crises. (Project Duration: June – July 2022.)
THE PROBLEM: Many people lack knowledge of their surroundings and are often
ill-prepared for emergencies, not knowing what to do in crisis scenarios.
THE GOAL: Design an online information and preparation center for emergencies
to make communities safer.
MY ROLE: UX designer and researcher; conducted usability studies, did paper/digital wireframing, low/high-fidelity prototyping,
accounted for accessibility, and iterated on designs.

IMPACT: The Crisis Prepared responsive website provides crucial information to those looking to prepare for, or actively dealing with, crisis scenarios.
WHAT I LEARNED: Even with information-dense services like Crisis Prepared, a cohesive and clear design is essential. Visually pleasing layouts are more likely to keep a user’s attention and encourage them to read important details.
NEXT STEPS
1
Conduct more usability studies and refine the platform based on user feedback.
2
Explore additional pages or accessibility features before handing off to the development team.
By creating personas and conducting user research, I identified the target audience for Crisis Prepared: Anyone seeking to learn about or prepare for emergencies. Common competitor issues included product accessibility, information architecture, and user flow.
1
Product Accessibility
Emergency apps often lack assistive technologies or fail to show if procedures are truly accessible.
2
User Flow
Users need quick access to info, often in emergencies. Complex flows or unresponsive UI create frustration.
3
Info Architecture
Heavy, text-dense pages can be overwhelming, especially for vision-impaired or stressed users.
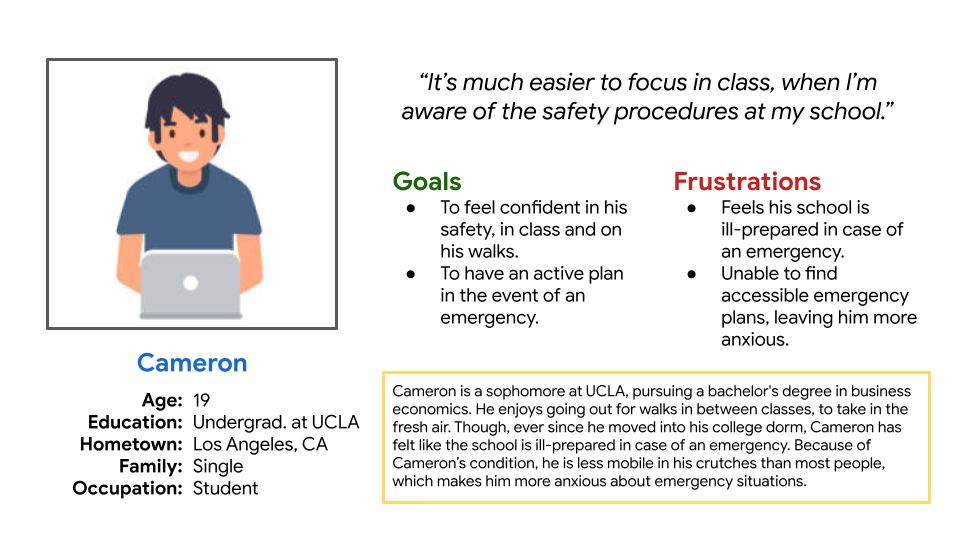
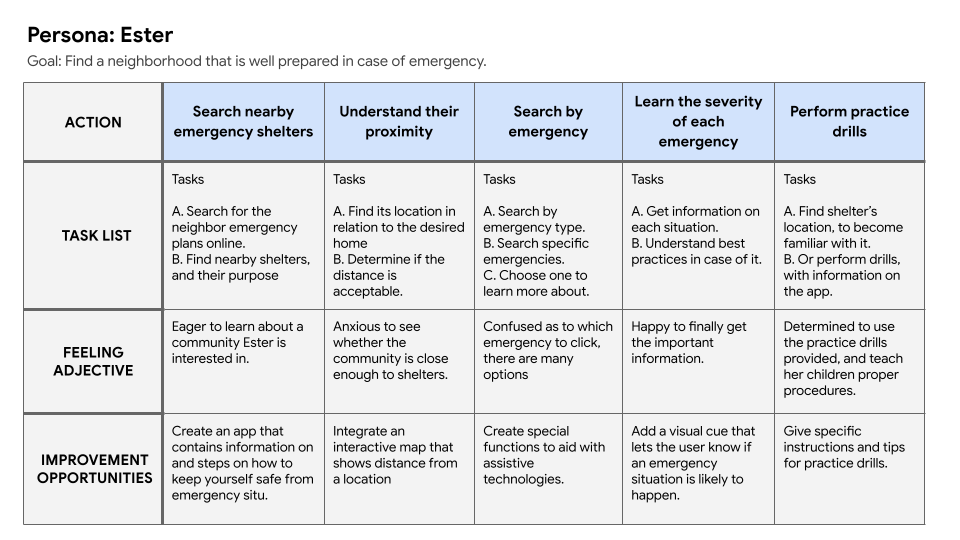
PERSONA: CAMERON
Problem Statement: Cameron is a college student with cerebral palsy who needs to feel safe on campus by being aware of emergency procedures. His anxiety about safety can impact his focus in class.

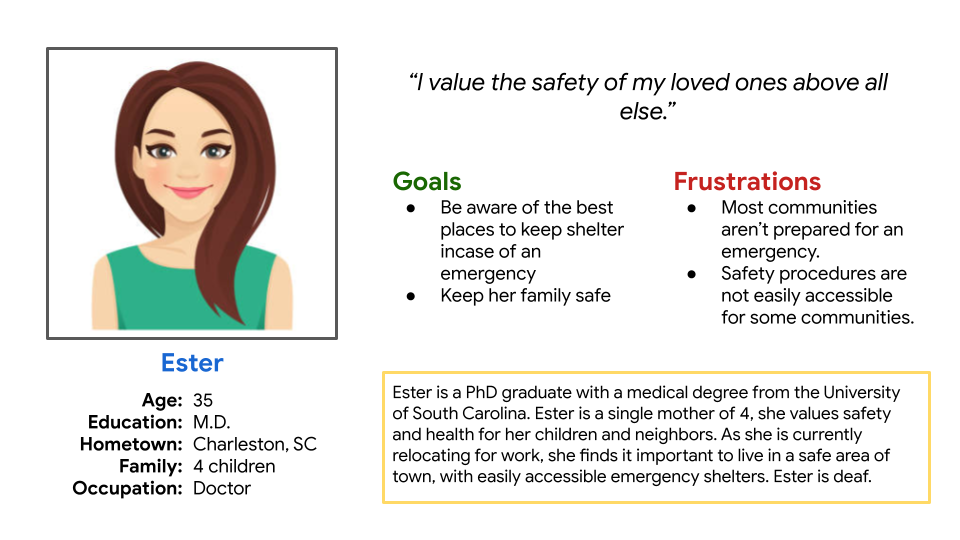
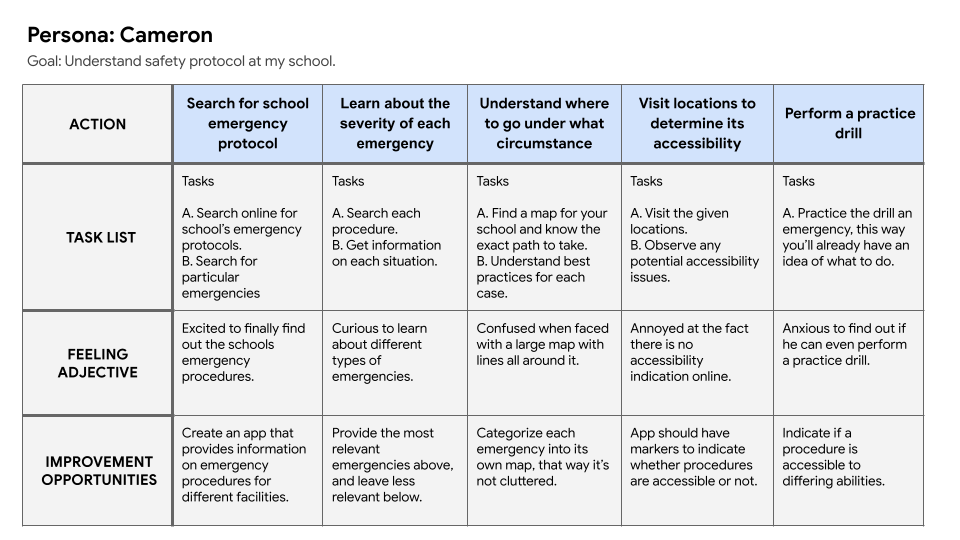
PERSONA: ESTER
Problem Statement: Ester is a deaf mother who prioritizes choosing a home location with strong emergency precautions. She needs to ensure her family is safe in crisis scenarios.

USER JOURNEY MAP: Through Cameron’s map, I identified potential pain points and brainstormed ways to enhance his experience with Crisis Prepared.

USER JOURNEY MAP: By detailing Ester’s journey, I highlighted potential roadblocks and brainstormed opportunities to make the app more accessible for her needs.

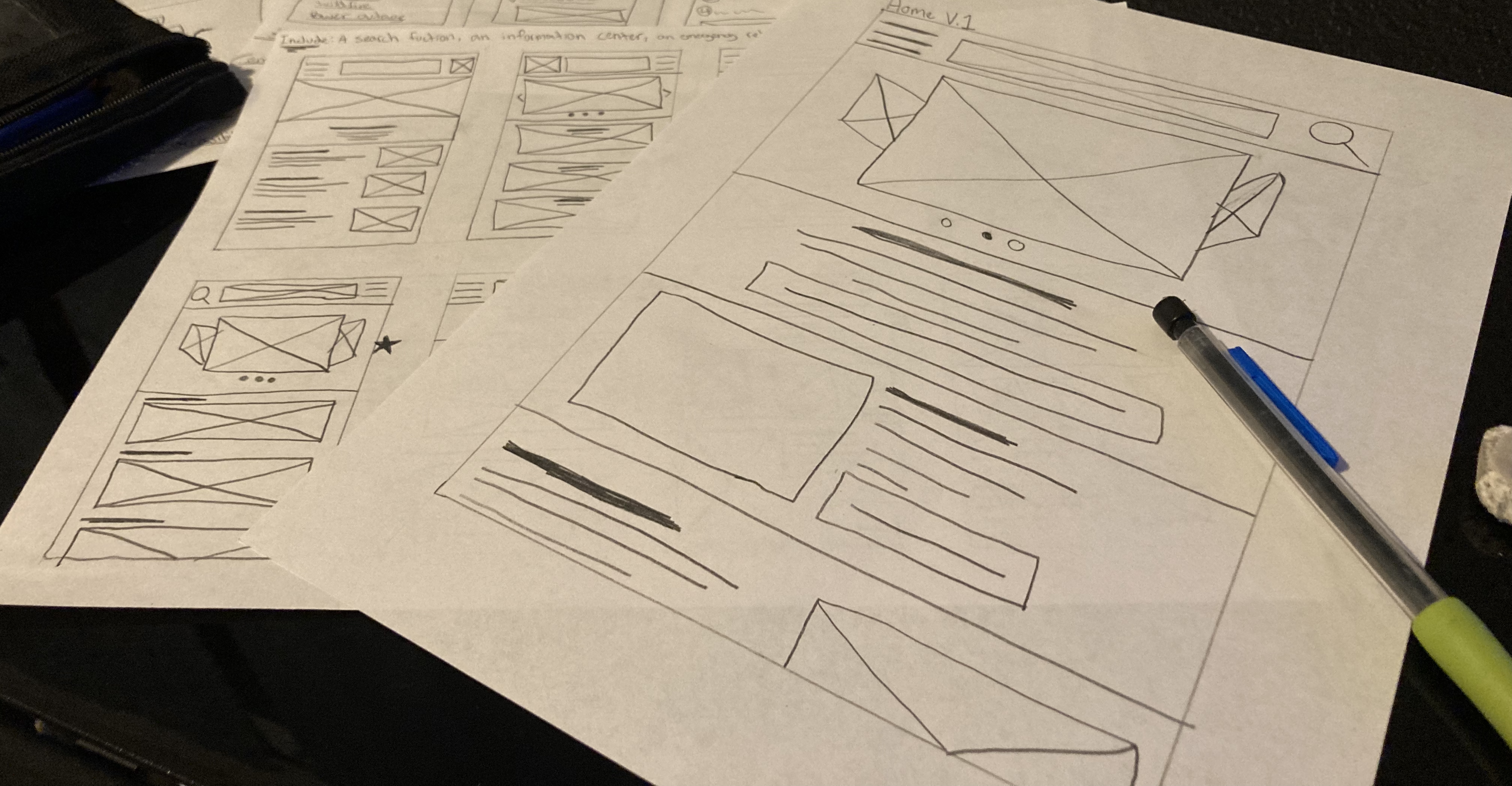
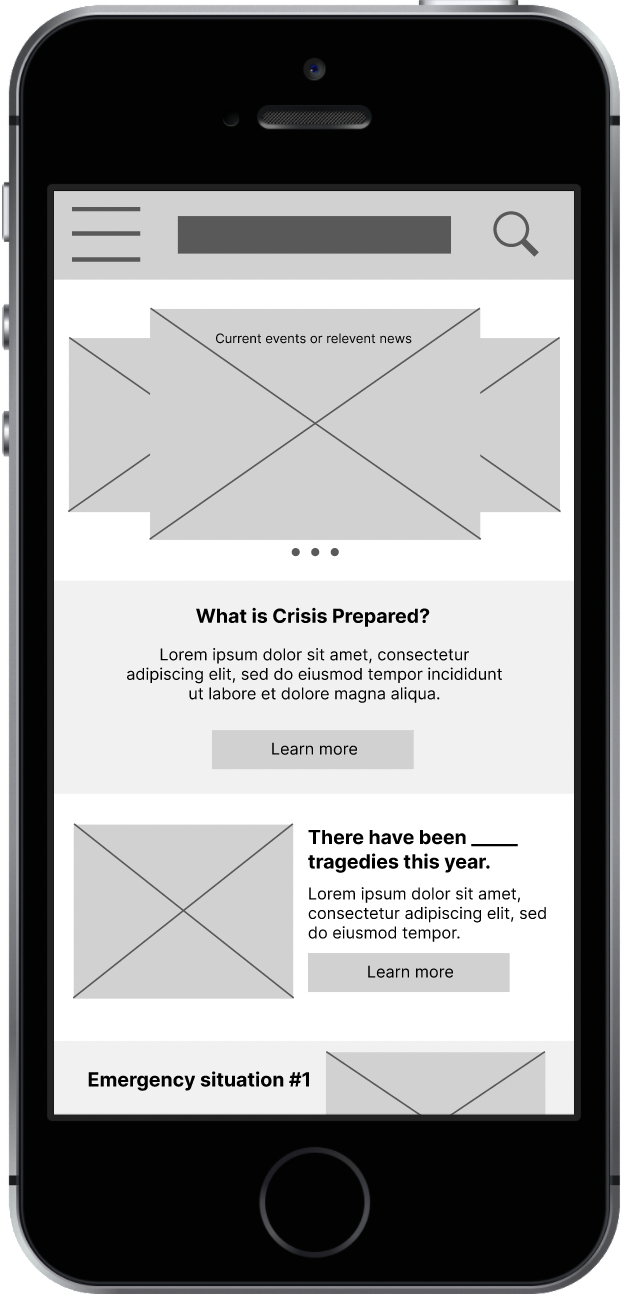
Iterating on the homepage wireframe helped me pick the best elements from each draft, culminating in a final homepage wireframe.

To address user pain points, I made sure the homepage flow was clear to avoid confusion during a crisis.

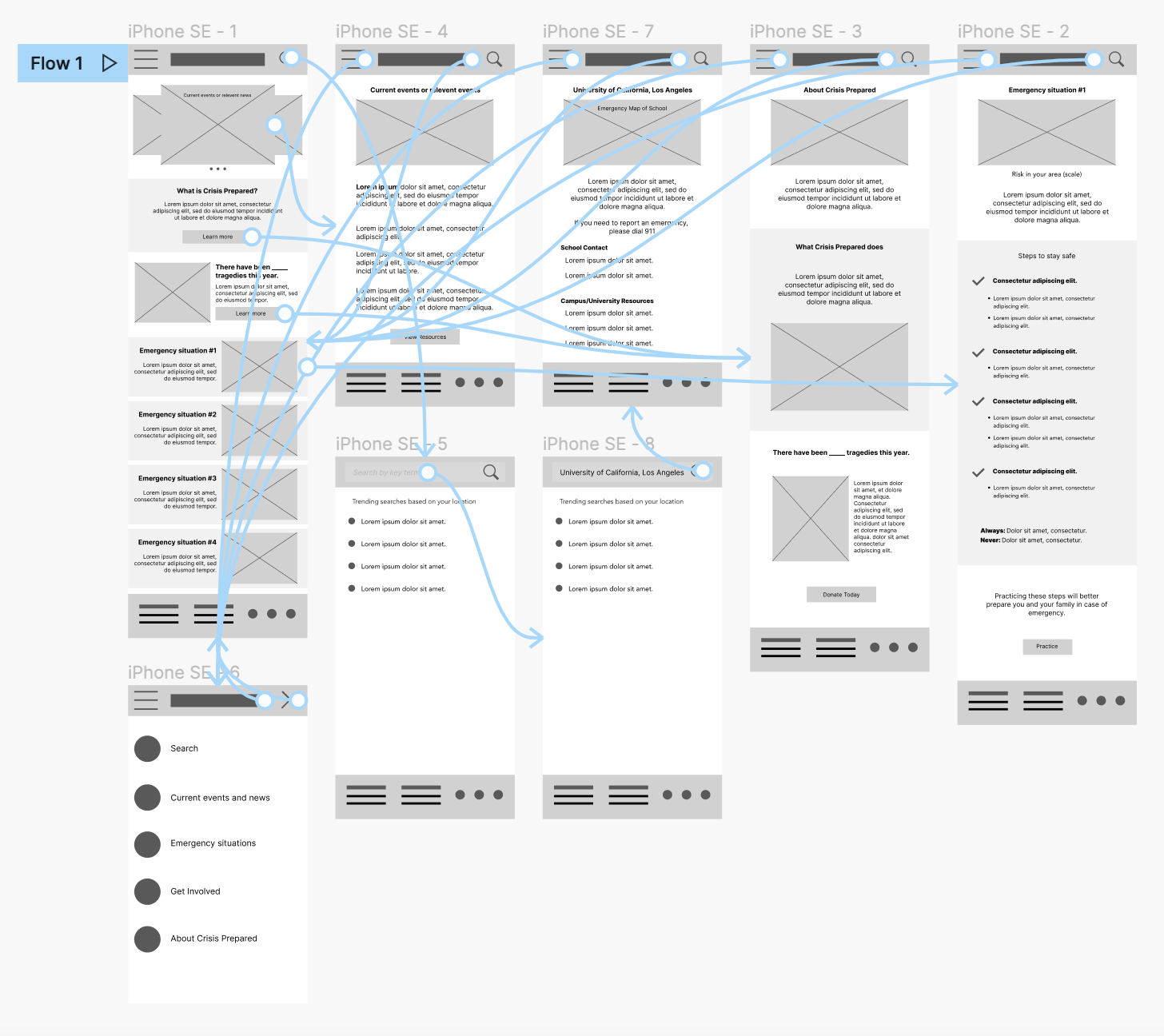
While creating additional low-fi wireframes, I kept the problem statements and personas front and center, ensuring my design focused on user convenience.

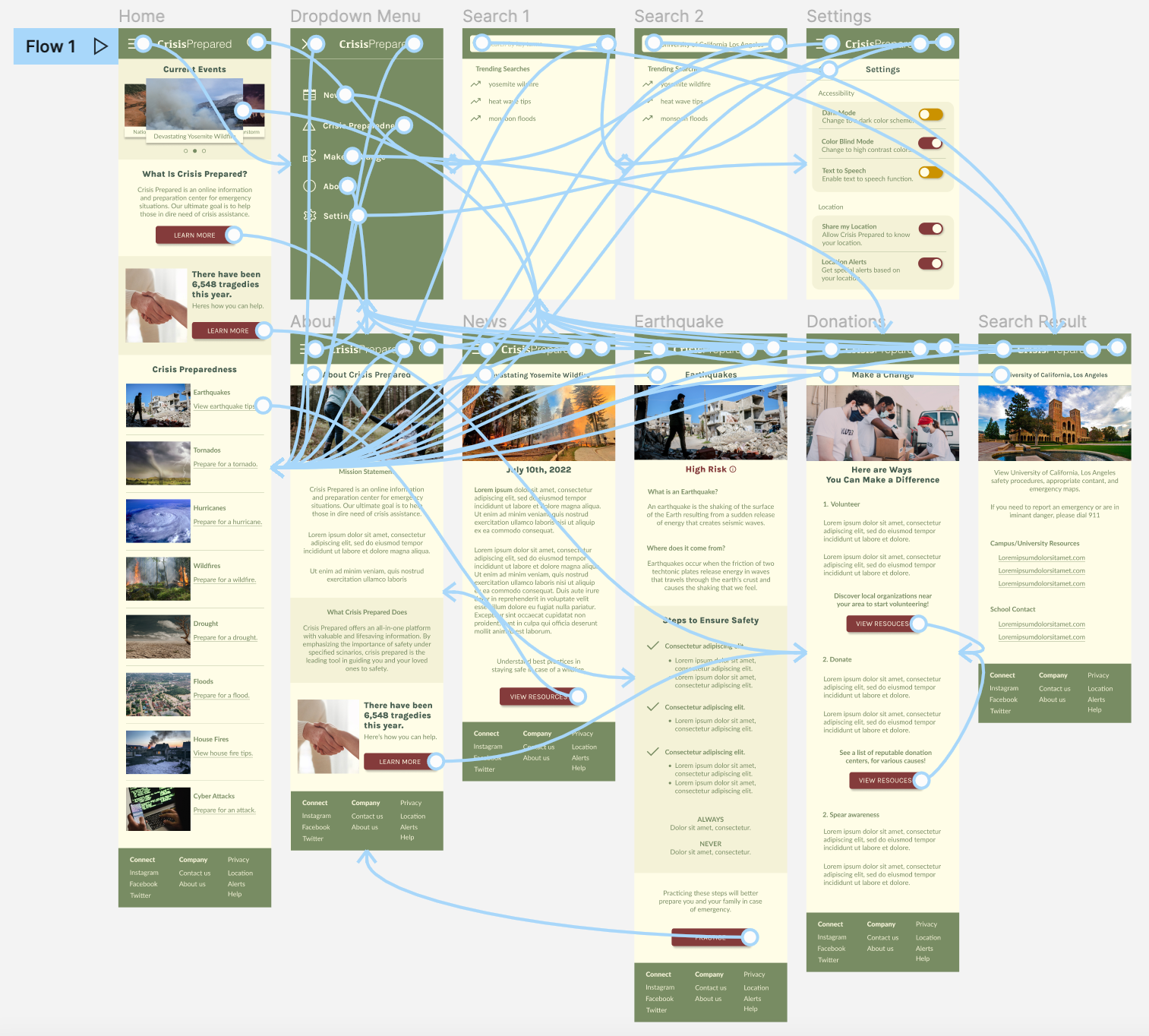
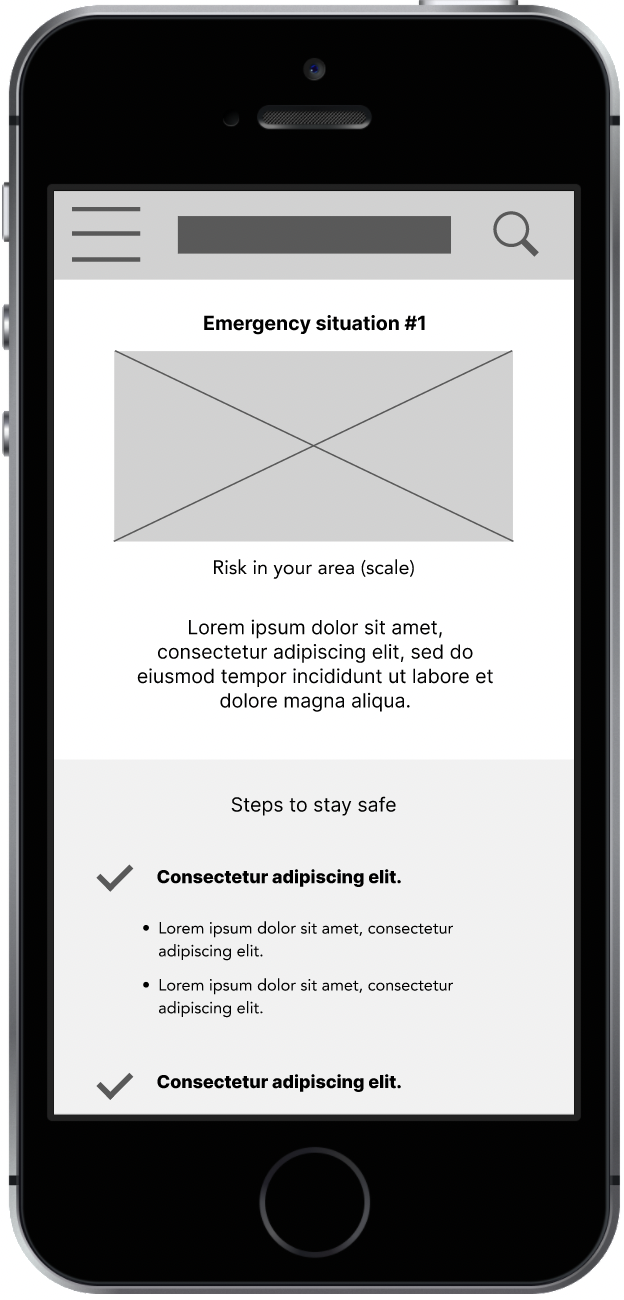
My low-fidelity prototype links the user flow of finding a university’s emergency protocol and best practices for handling a crisis.
View the Crisis Prepared low-fidelity prototype .

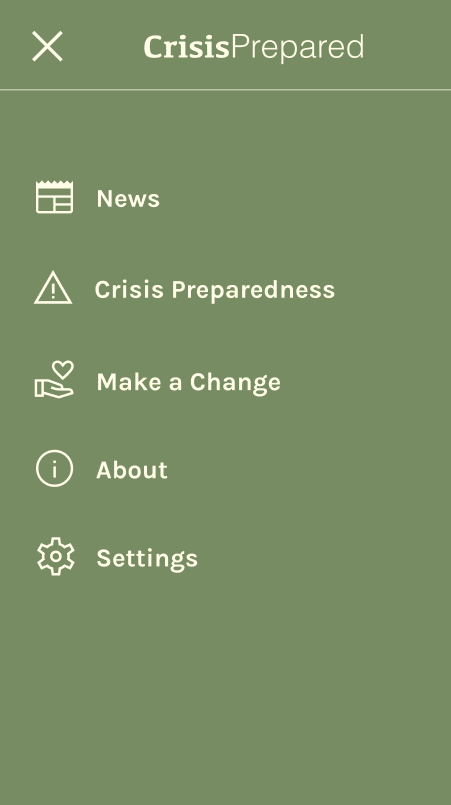
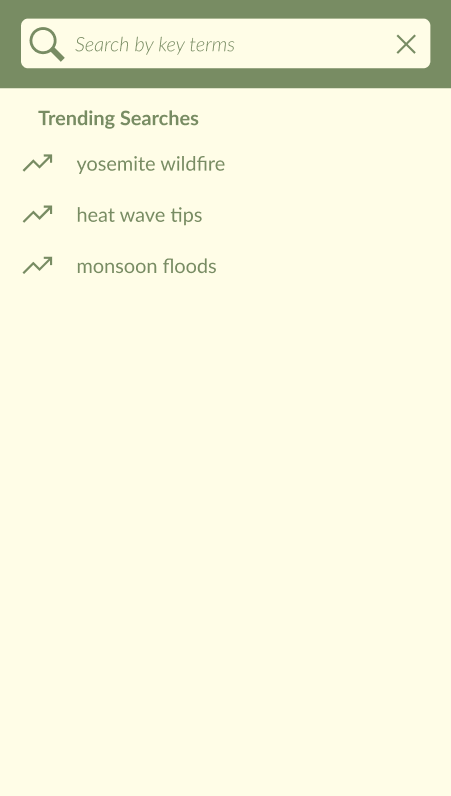
1. Users want a seamless transition for the search function.
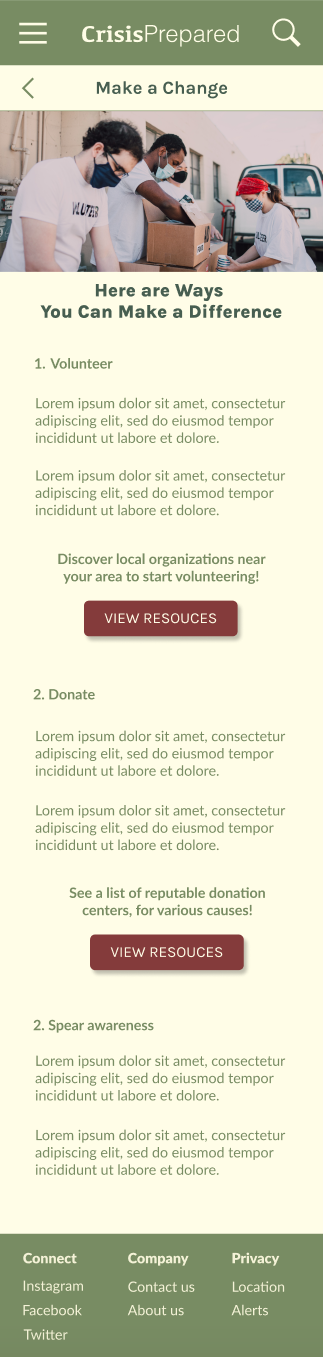
2. Users suggested offering donation options like local food banks instead of just monetary donations.
1. Crisis information sections felt cluttered.
2. All call-to-action buttons should share a consistent color.

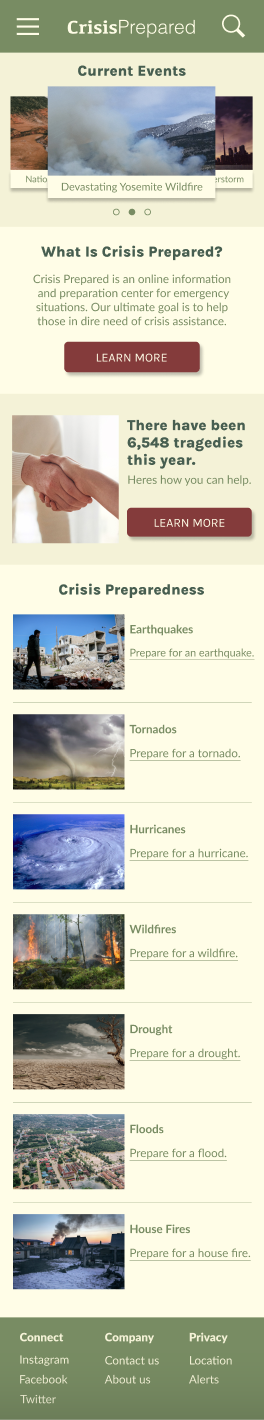
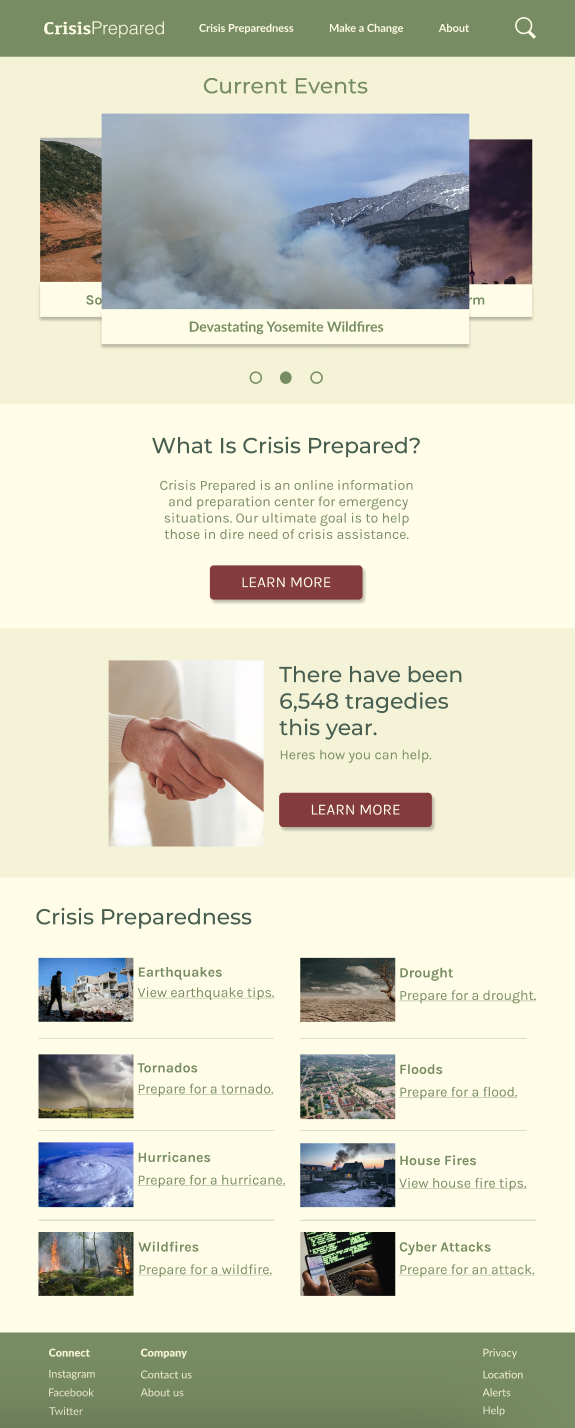
After early-stage usability studies, user feedback guided me to clarify designs in the final mockups.
BEFORE 1ST USABILITY

AFTER 1ST USABILITY

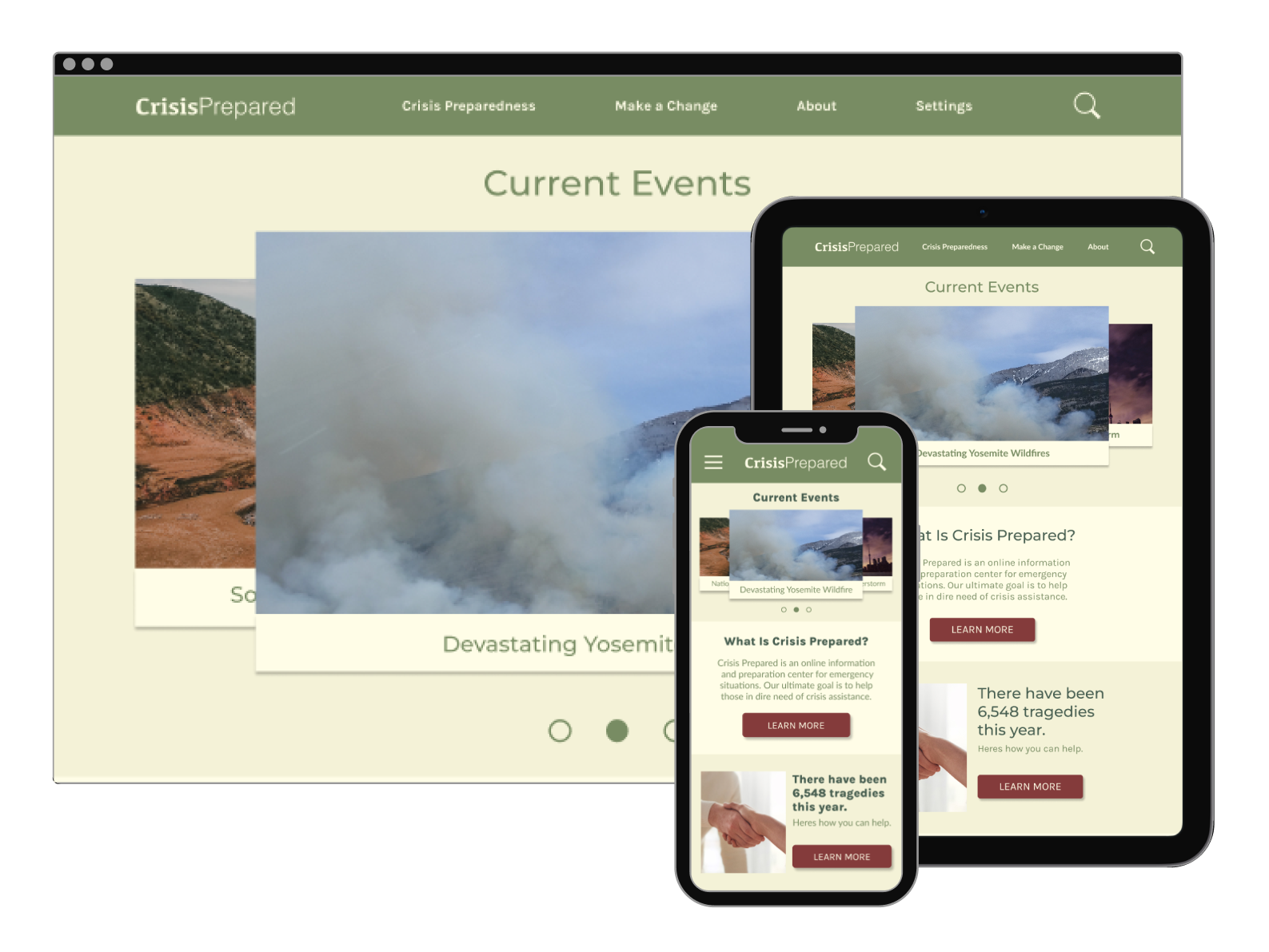
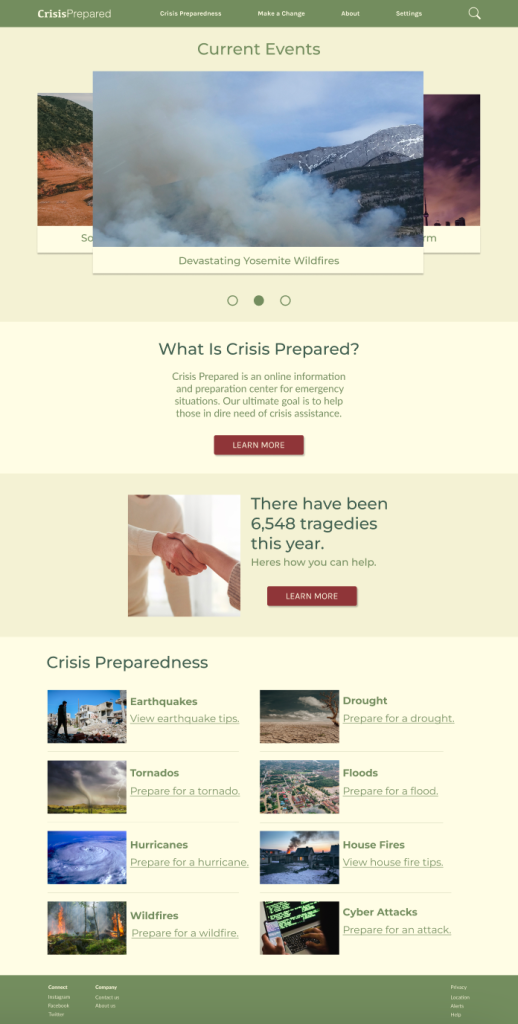
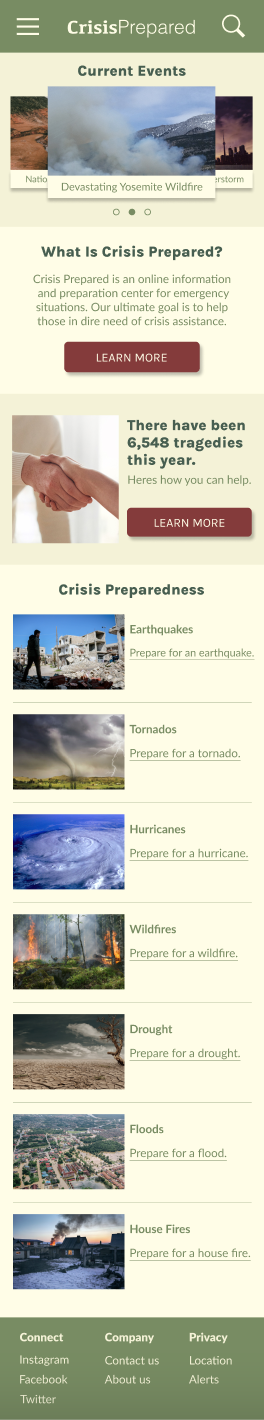
Users may access Crisis Prepared on different devices, so it’s important to optimize the UX for mobile, tablet, and desktop.
TABLET

MOBILE





1
Strong color contrast for text and buttons, making information legible at a glance.
2
Responsive designs keep text sizes consistent across mobile, tablet, and desktop.
3
Settings page includes customization options for assistive technologies and alternative input methods.
Throughout the ideation process, I successfully created multiple user flows to help people stay informed and safe in emergencies.
View the Crisis Prepared high-fidelity prototype .