THE PROBLEM: The Agnema team needs an online system for sample retrieval; to minimize tedious
labor and maximize efficiency.
THE GOAL: Design an online account creation and sample submission system for clients
to submit sample requests digitally.
MY ROLE: UX/UI designer; creation and
integration of Agnema’s sample submission forms; and fillable Excel form sheets. Paper and digital wire framing;
low and high-fidelity prototyping; accounting for accessibility and iteration of designs.

IMPACT: The creation of Agnema’s online forms provides the ability for the clients and employees of Agnema to utilize an efficient tool; increasing workflow.
WHAT I LEARNED: Converting existing PDF forms into online versions seemed like a simple task; though when it came to designing the layout of the page, I ran into several problems that couldn’t have been solved without team ideation.
NEXT STEPS
1
Integration of these designs into Agnema’s working website.
2
Conduct usability studies and continue to modify the forms to the users’ needs.
RESEARCH QUESTION: How can we ensure the client has a trouble-free journey through the online forms?
RESEARCH GOAL: Determine who the competition is; and the pros and cons of their website.
RESEARCH FINDINGS: Through competitive research and a competitive audit, I identified the key strengths and weaknesses of local competition to Agnema. Of the 4 competitors, the strengths that I’ve identified include attachment to brand identity, strong fundamental website designs, and user flow. Their weaknesses include information presented illogically, information-dense text fields, and lack of responsiveness to mobile devices.


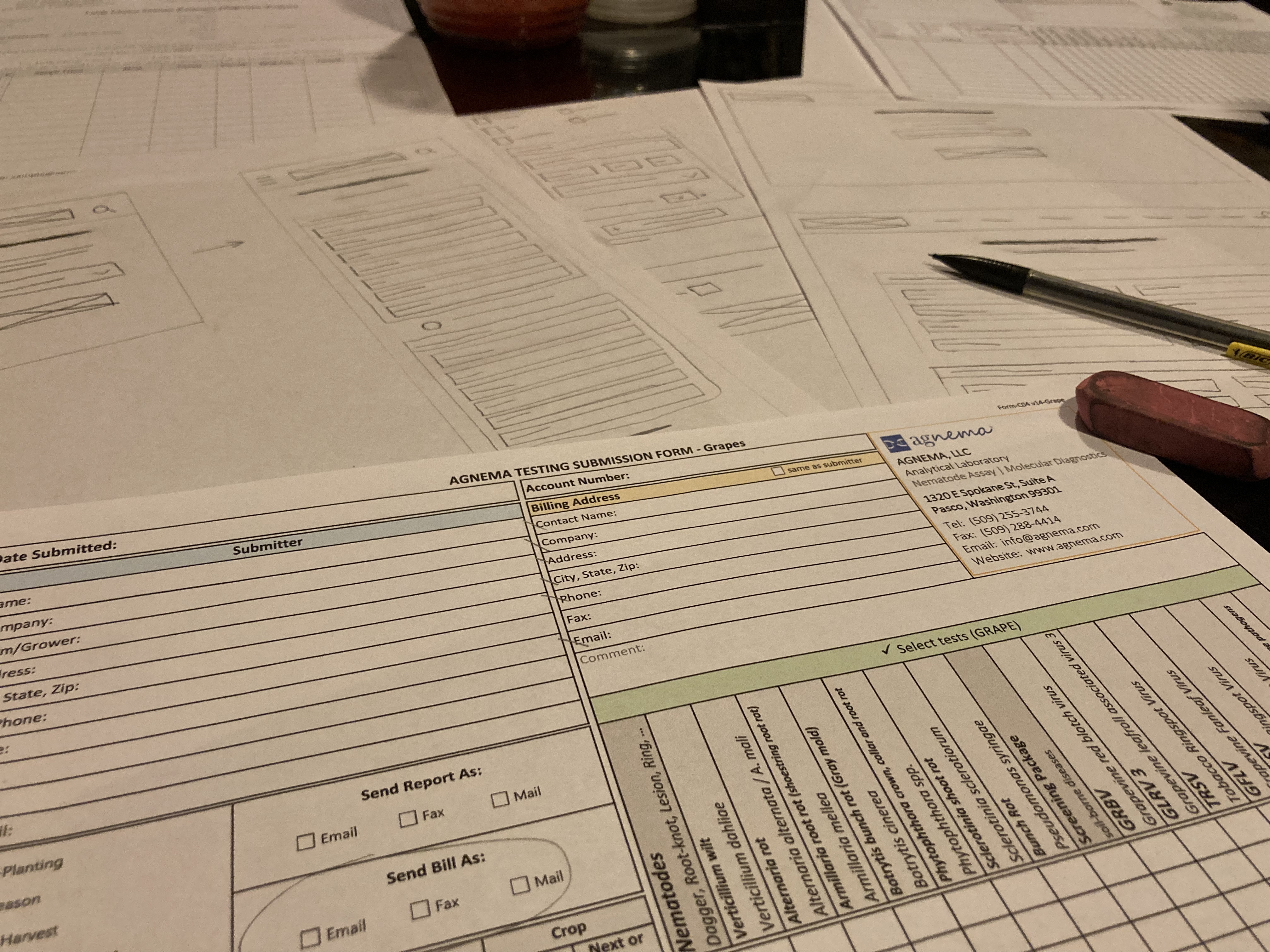
Paper wire-framing allowed me to expand the pre-existing PDF forms onto desktop and mobile screens sizes and ideate various forms of displaying the information.

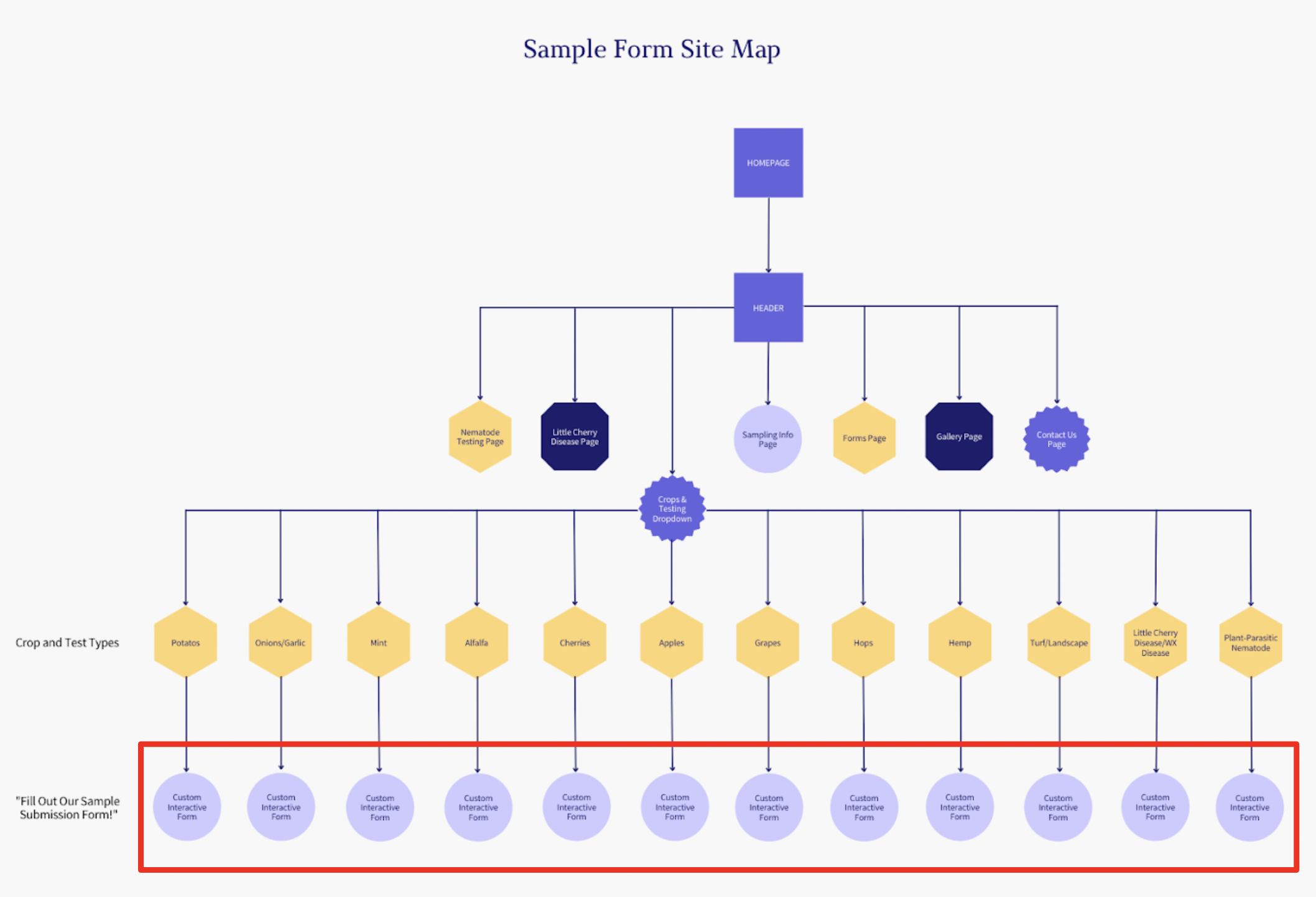
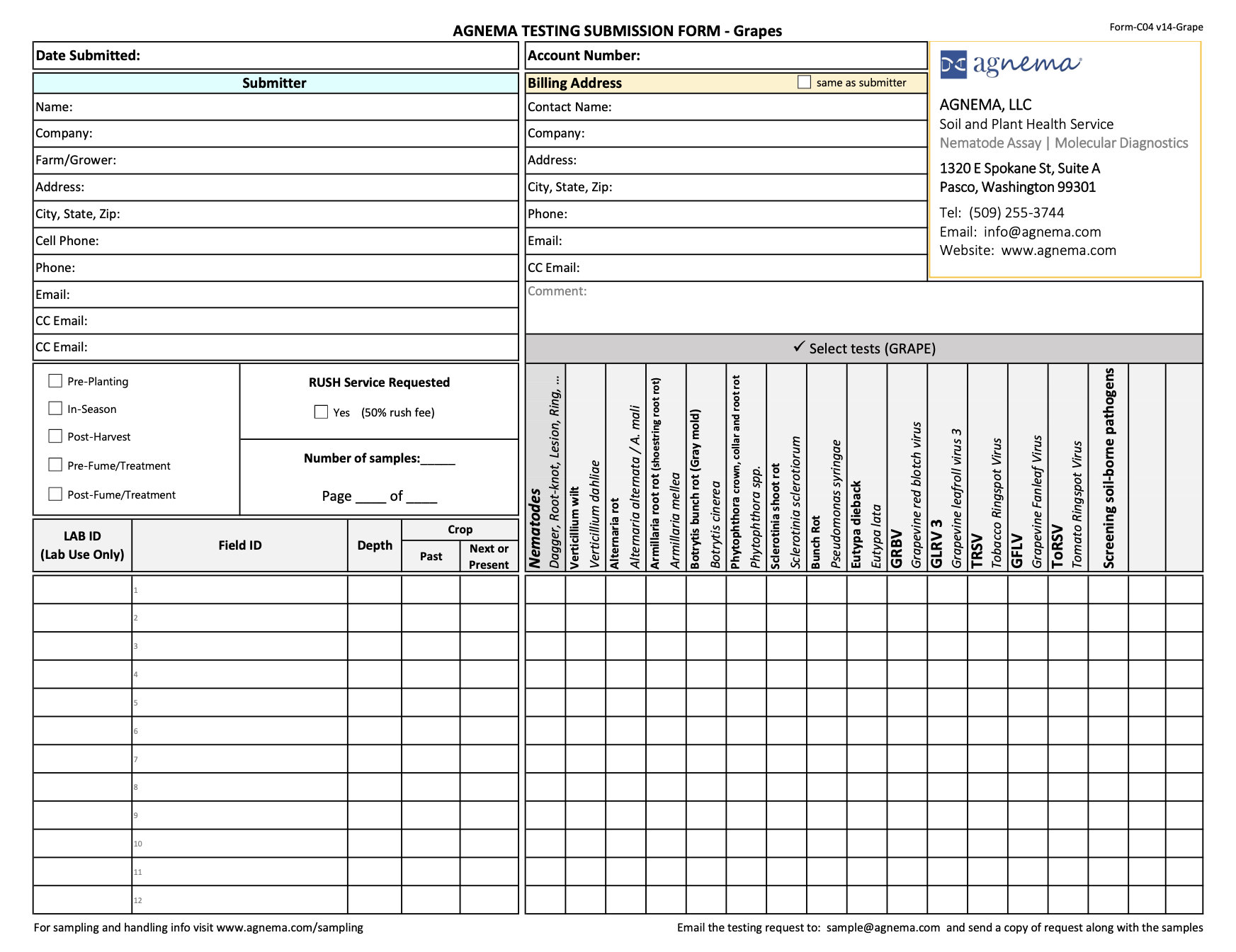
I did my best to maintain the hierarchy of content as it was in the original PDF. It’s important to get the most important/required text fields at the top and the least important/unrequired fields at the bottom.

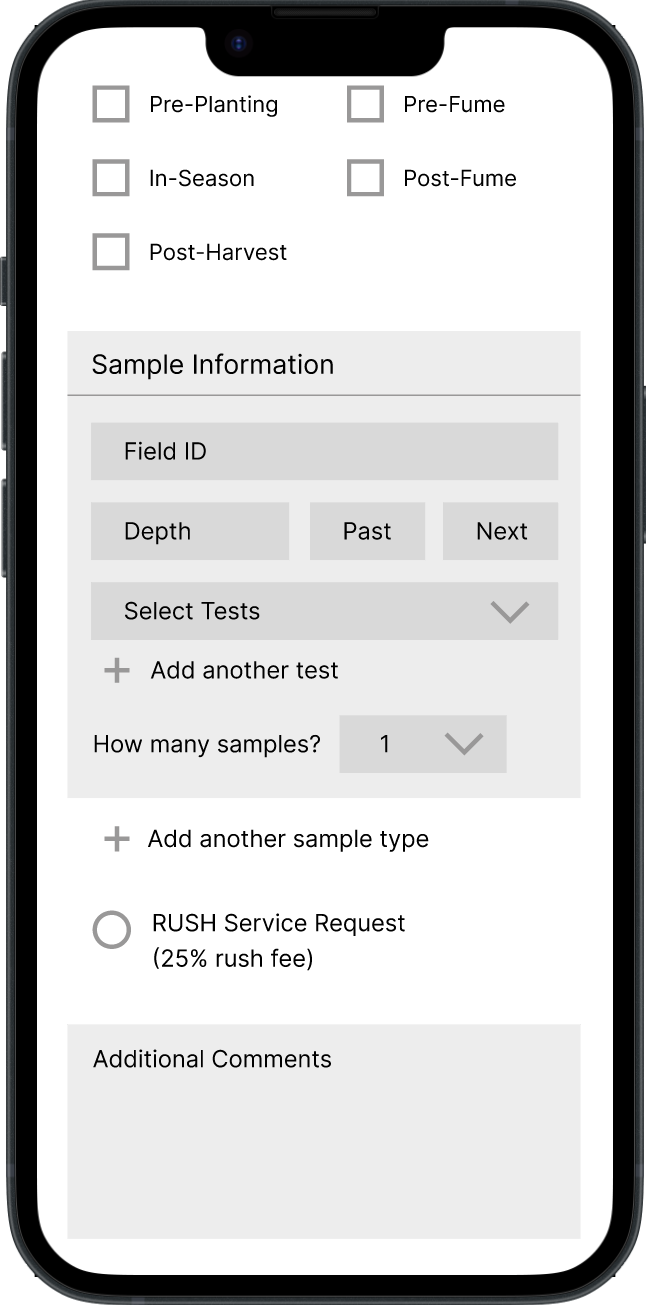
It was important to maintain the integrity of the original PDF form. The original form had a large table allowing the client to list 12 different samples. The online forms needed a different approach, namely a system to add samples or tests via the “+” icons.

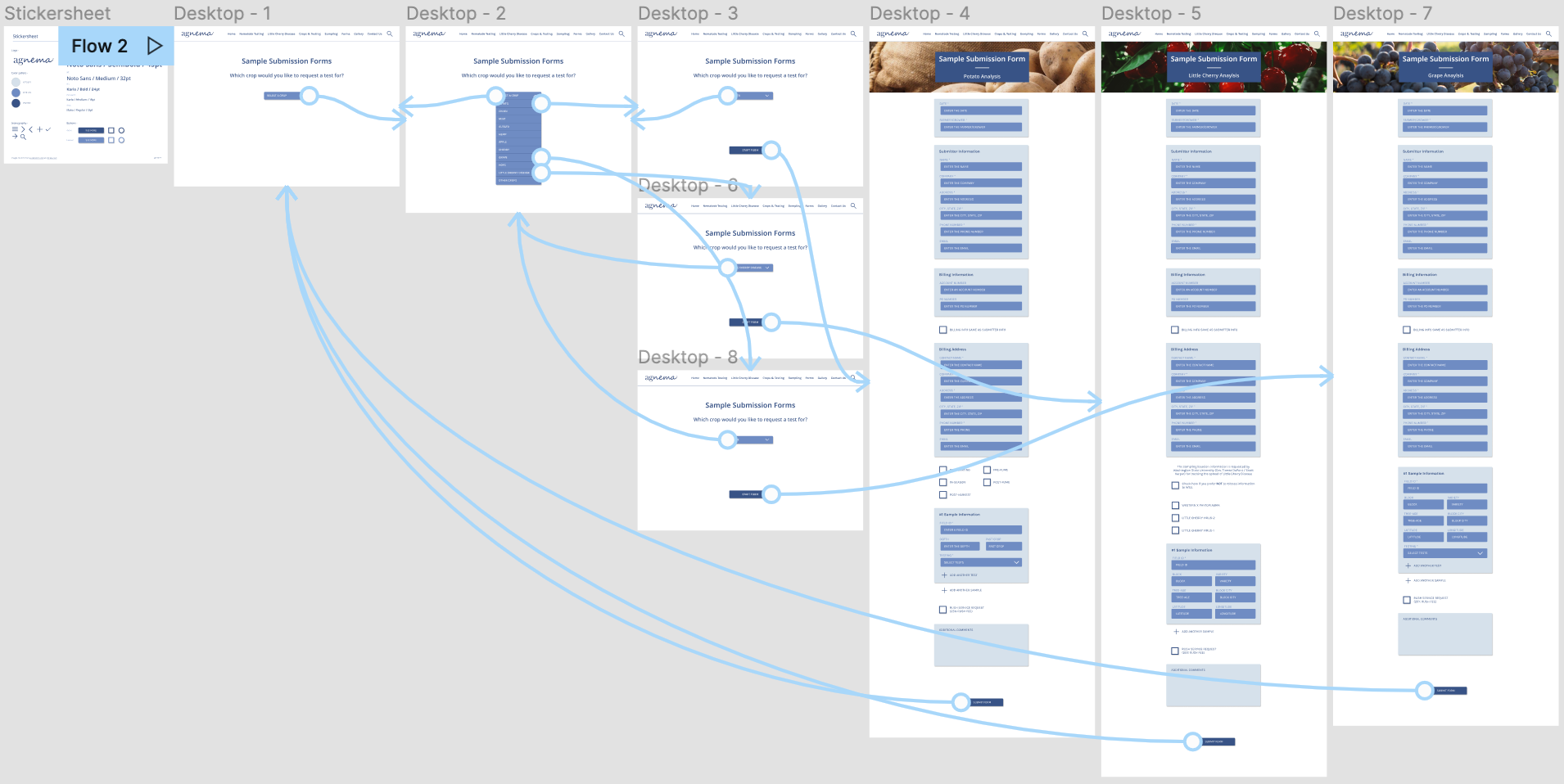
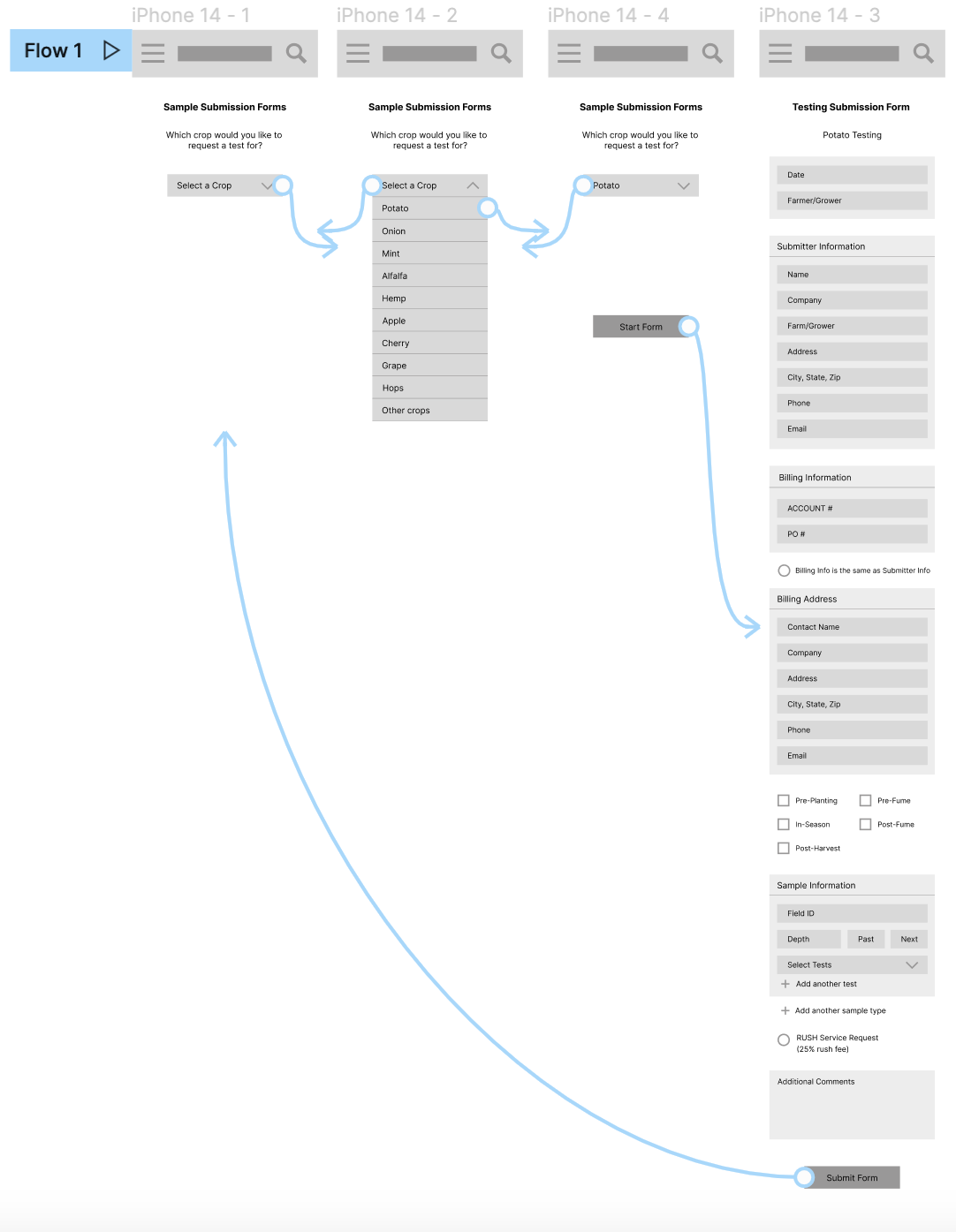
This low-fidelity prototype connects the "Forms" page with
individualized submission forms for each crop.
View the Agnema
low-fidelity prototype.


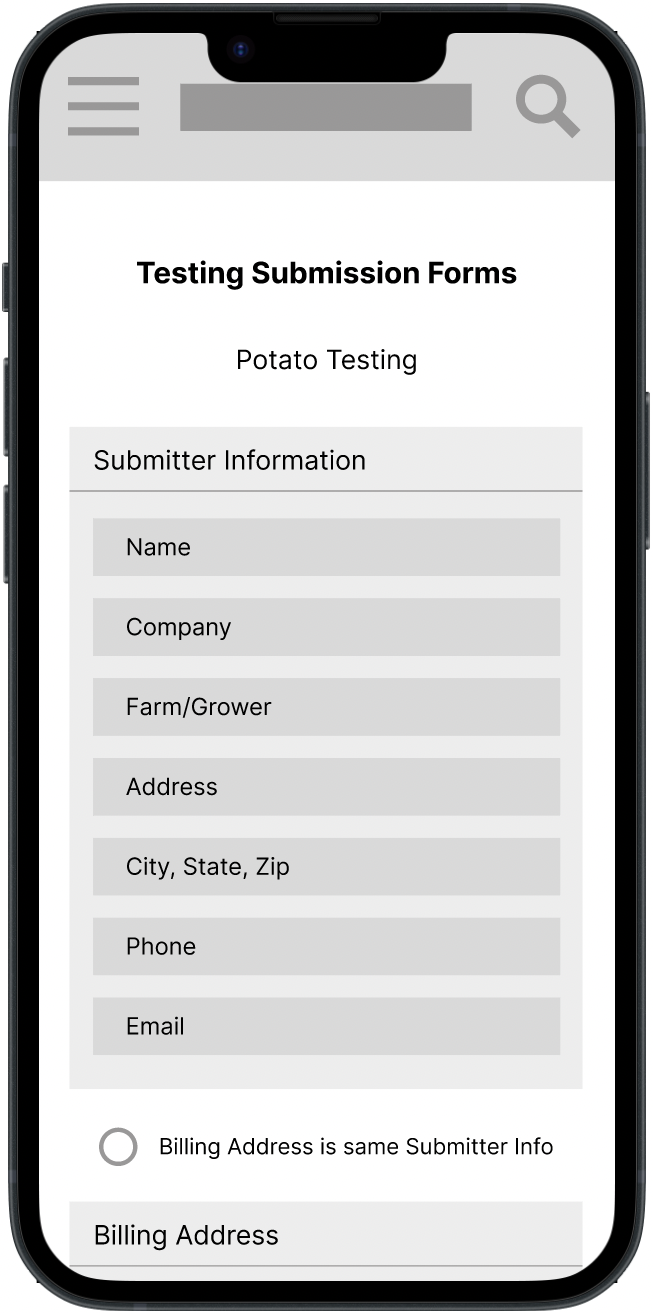
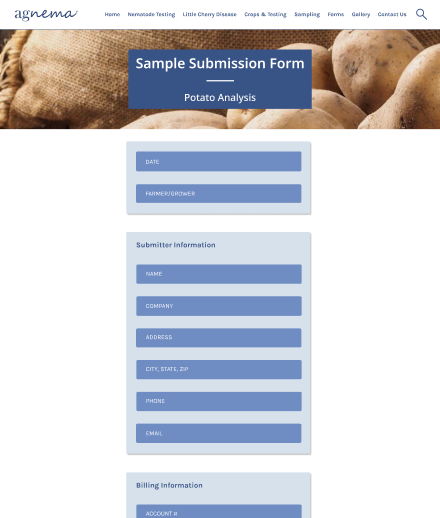
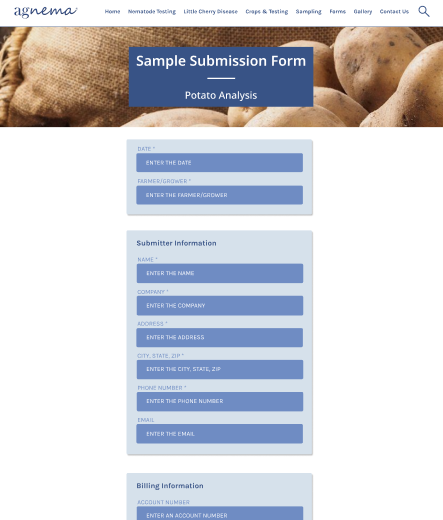
Ideation of the mockups has given me a chance to add what was missing or what needed to be changed before designing the high-fidelity prototype. Each text field was given more accessible descriptors; such as whether the field is required and what exactly needs to be entered.
BEFORE IDEATION

AFTER IDEATION

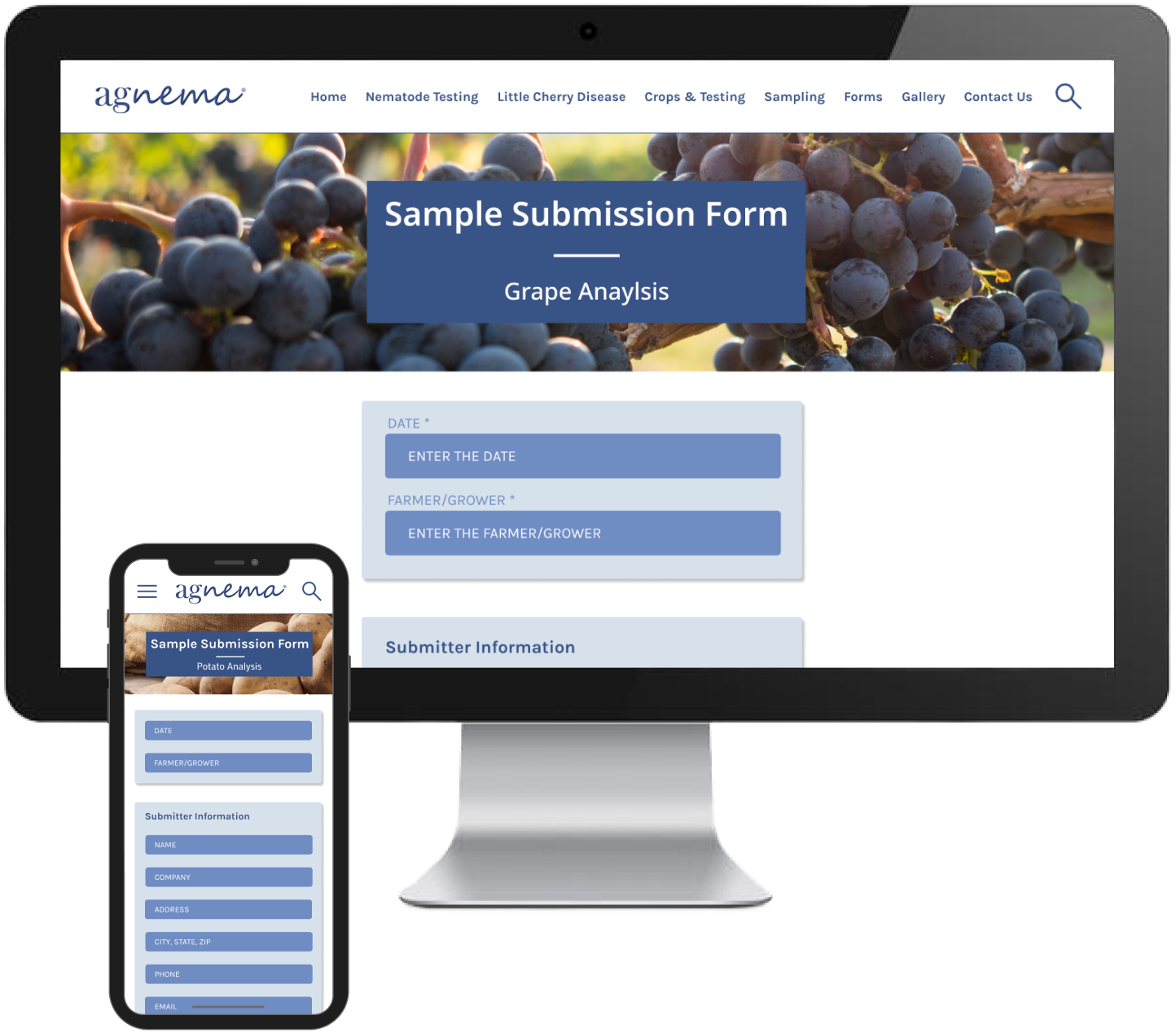
Wrapping up the last rounds of my design ideation, I’ve finally created a cohesive online form that stayed true to the integrity of the original PDF version.
BEFORE IDEATION

AFTER IDEATION

The high-fidelity prototype that I created through the ideation process
transformed the user flows into a clearer and simpler process to complete.
View the Agnema
high-fidelity prototype.